I started 100 days of code challenge on discord server of Scaler Academy By IB on 19 May,2021. I knew the basics of HTML and CSS earlier so I wanted to improve my skills. To test my current knowledge I tried to create a home page with a navbar. I took help from various tutorials so I decided to start fresh. Then I begin learning HTML from a udemy course . To be sure that I don't miss any tags or elements of HTML, I took help from other resources as well. I watched FreeCodeChamp HTML course by Mike Dane and this video contained many new things about HTML . This YT tutorial really amazing for beginners all the things were explained very well. Honestly, the video was far better than the udemy course. I didn't liked any CSS tutorials I found on youtube so I shifted to FreeCodeChamp website. I really enjoyed learning on this. I watched YT tutorials in between to clear any doubts I had.
Here is what I did in 25 days:
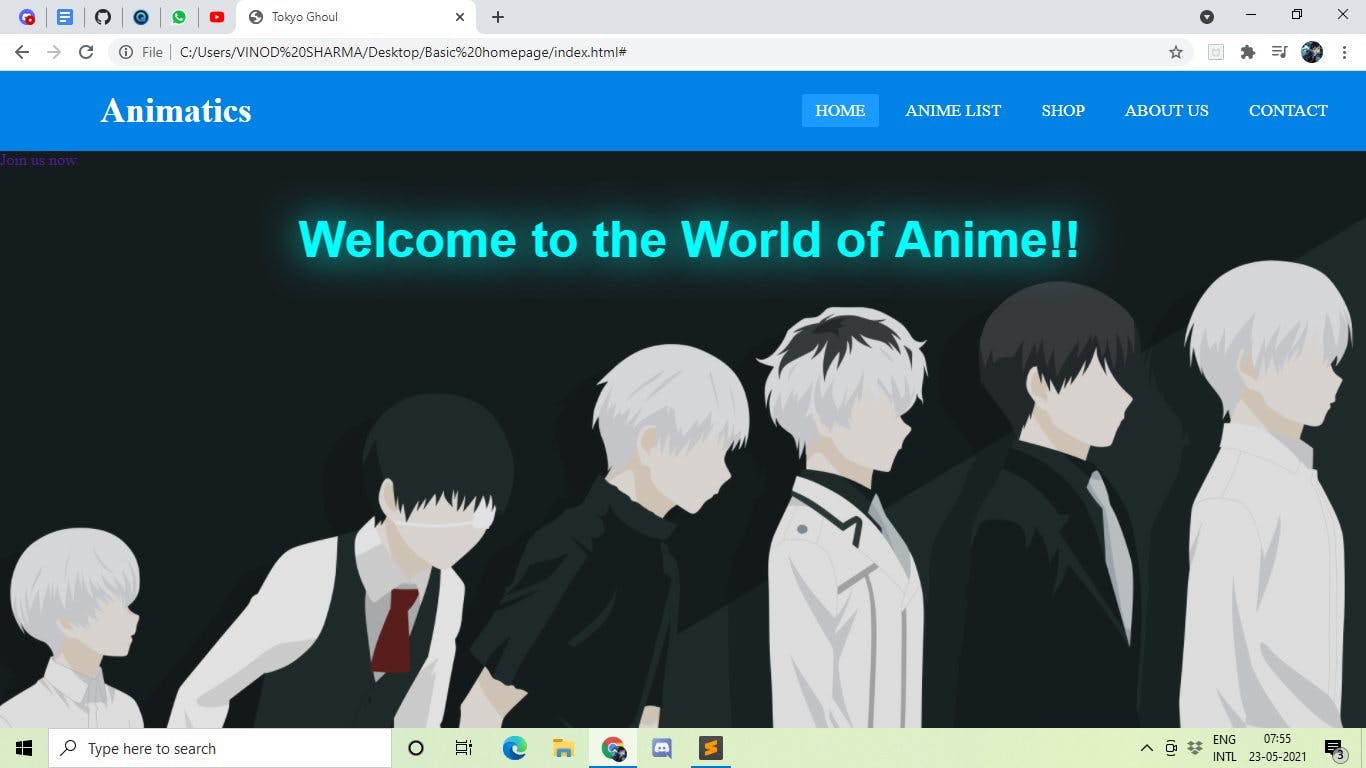
DAY 1: Started creating home page .
DAY 2: Create a roadmap for my learning.
DAY 3: Created a navigation bar.
DAY 4: Completed most part of the home page.

DAY 5: I began learning various HTML tags.
DAY 6: I learnt the other tags which where left previous day.
DAY 7: Started with Mike Dane's HTML course on YouTube.
DAY 8: Completed the Course Video.
DAY 9: Started practicing HTML syntax to learn them properly.
DAY 10: Completed basic CSS section on website of FreeCodeChamp.
DAY 11: I finished 60% of the CSS section on Udemy (After this, I stopped using Udemy course)
DAY 12 to 15: Started Learning "Applied Visual Design" and completed it along with some practice.
DAY 16 to 17: Completed "Applied Accessibility"
DAY 18: Participated in a Hackathon but couldn't complete the project.
DAY 19: Completed the "Responsive Web Development" Section.
DAY 20 to 22: Completed learning CSS Flexbox. (I saw a YT video too since it was difficult for me.)
DAY 23 to 25: I learnt CSS Grid.
Resources:
I have posted my progress regularly on my Twitter account . I will be making the projects suggested by FreeCodeChamp to claim the Web-development certificate. I hope you all liked my progress.